An interface to access cross-functional knowledge for augmented collaboration
UX/UI Design. Fall 2022 - Spring 2023
QUICK SUMMARY
Completed in partial fulfillment of a Master's Degree in Graphic and Experience Design, this interface provides a tool that visualizes ways of collaborating across different knowledge domains (ie professions) and skill levels. Specifically, this is designed for educational, medical operating rooms.
Getting Started…
CHALLENGE
The varied ways team members collaborate often cross boundaries of knowledge and skill level as well as domain and profession (Edmonson & Harvey, 2018). The challenges faced by teams experiencing these boundaries are very much present in educational medical settings (Bridges et al., 2011). In these healthcare environments, the stakes are elevated, and the outcomes are often critical, which emphasizes the appeal of improved inter-professional, educational models of collaboration for improved patient outcomes (Bridges et al., 2011).
GOAL
The goal of this study is to render visible an interface that enables a user to navigate and understand the knowledge they contribute to the team and that their team can offer in return. The transfer of knowledge and skills is currently an issue facing inter-professional healthcare teams, in which communication across different knowledge boundaries is more consistently the cause of errors during an operation (Lingard, 2004).
ROLE
This was an independent investigation I completed in my final year at NC State University. Research was mostly done during the fall semester, and visual studies were developed in the spring.
METHODS
Interviews, literature, systems mapping, user journey mapping, task flows, wireframing, sitemapping, prototyping, persona development, agile
APPROACH
Interviews gave me a lot of the insight that drove my decision making process. I spoke with people from four different professions related to the topic and synthesized the findings with the literature into the final product.
Understanding the problem space…
PERSONA DEVELOPMENT
One of the familiar conventions of User-Centered Design is the concept of a persona that acts as a vehicle for your design investigation. I extracted the needs and wants of my end-user by consorting various people that work on cross-functional teams in the health care industry. Synthesizing the qualitative insights from these phone calls, I developed my persona, Jessica (Jess).
ABOUT MY PERSONA
Jess (she/her): Medical Intern
Age: 26
Education: University of Vermont, BS in Biology and Chemistry (Premed track); Thomas Jefferson University (Medical Doctorate)
Career: CHoP, UNC-CH; ENT/Family Medicine, Pediatrics, NICU
Interests: Teaching, Nature, Leadership Development, Literature, Research, Technology
Jessica has gone back and forth about specializing in emergency or general surgery. She enjoys the unexpected and frantic pace of the emergency unit, but worries about burnout. On the other hand, she sees personal development and strength alignment in general surgery, but worries it might bore her.
Jessica actively seeks opportunities for professional growth.
She struggles with being taken seriously as a junior clinician because of her lack of familiarity and seniority.
Want to skip the details?
Design prep…
TASKFLOWS
Task flows allowed me to come up with a user experience that might be similar to the one that Jess faces during the on-boarding process of her new assignment.
SITEMAPPING
Sitemapping allowed me to contextualize the design challenge in a series of steps to approach sequentially: iterate, design, validate - similar to sprints in Agile methodologies.
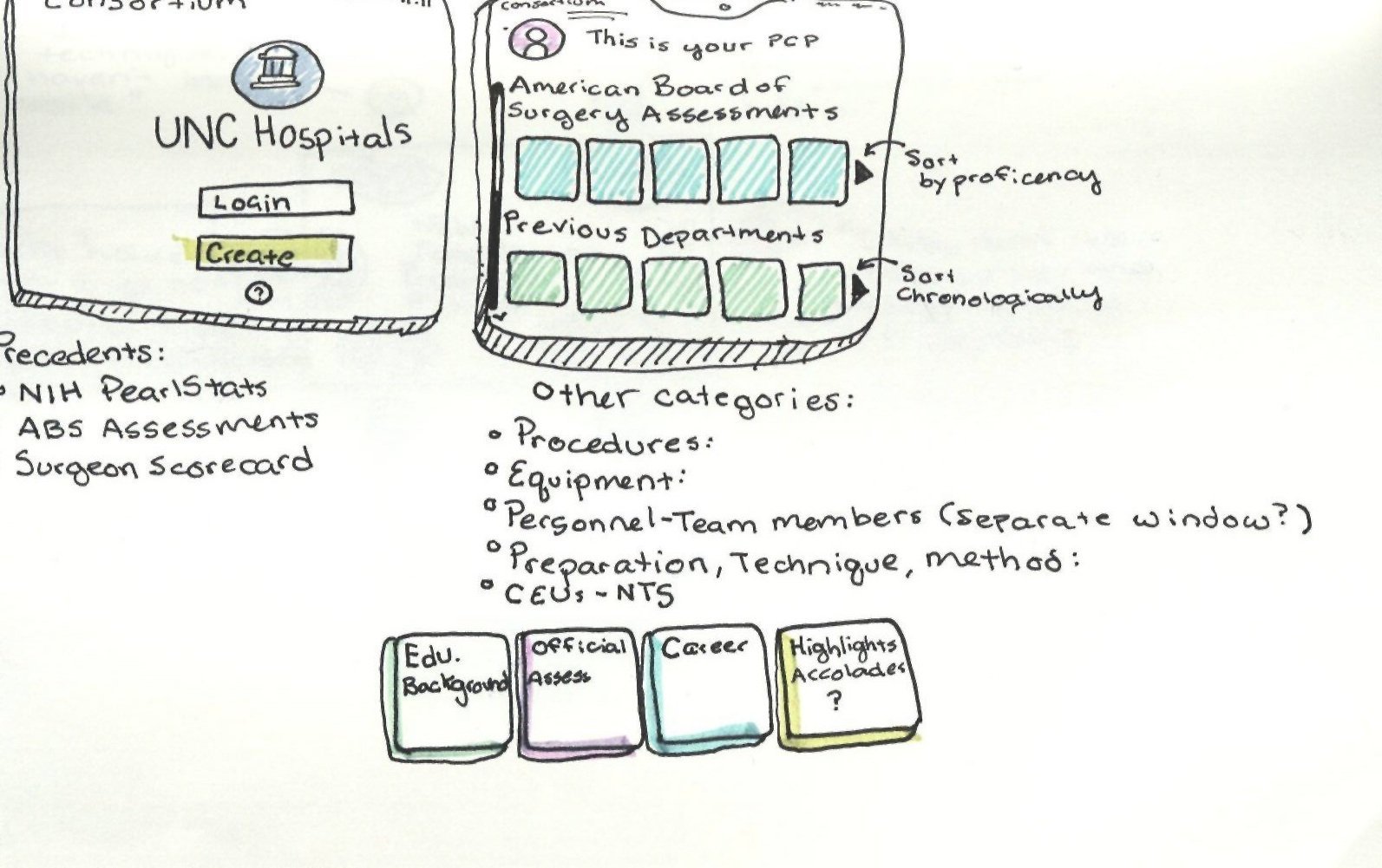
Some of the market research and precedent studies I did were helpful in understanding what potential pain points and opportunities could exist in my design.
WIREFRAMES
Low fidelity wireframes that helped me quickly pitch ideas and then validate them on the fly, or keep searching for other solutions
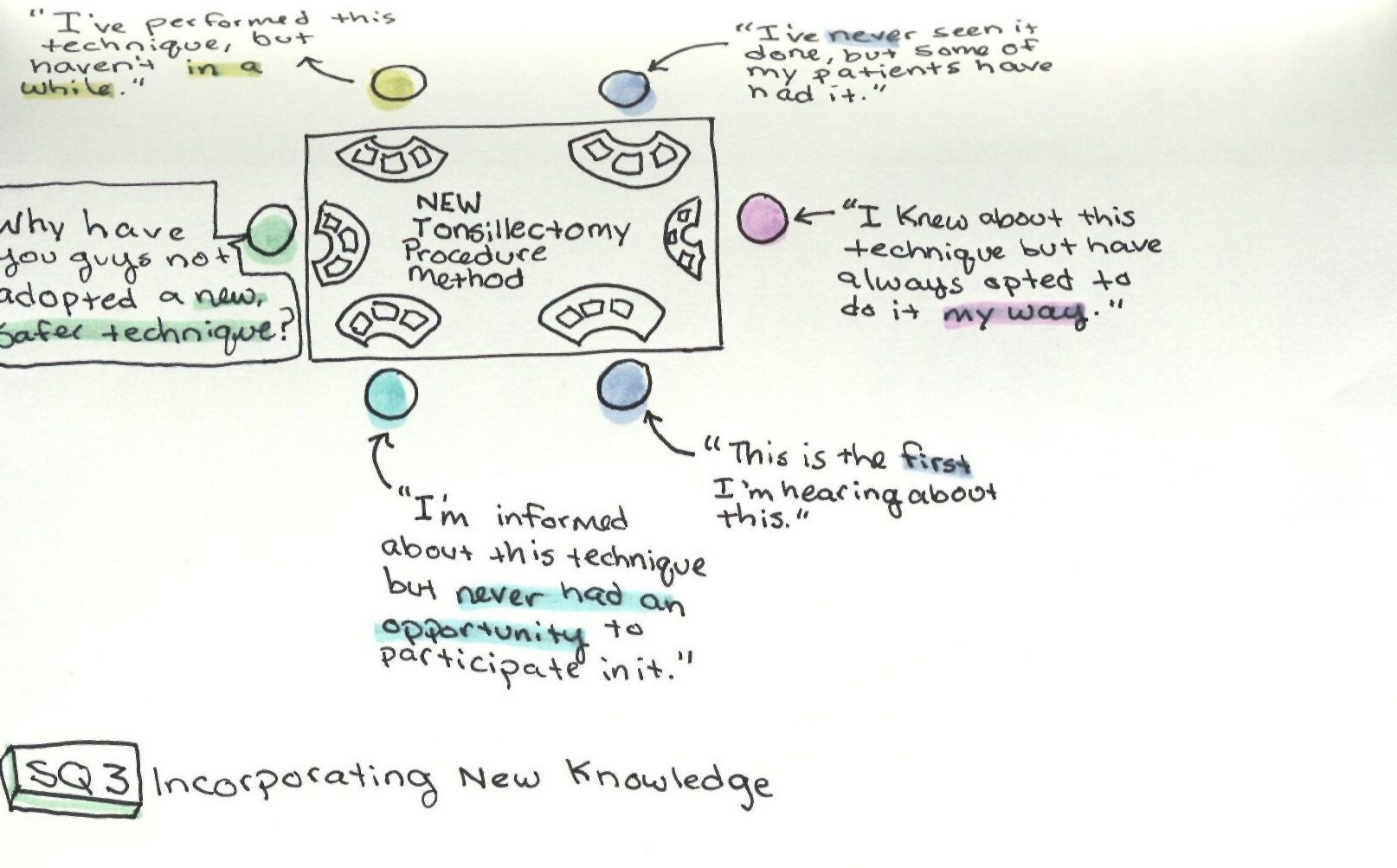
ITERATIONS
These started to look more like the final deliverable but still required changes after user feedback (and input from my committee).
The Consortium
“Working across knowledge boundaries”
Main Features
Colors represent distinct categories of skills and knowledge. Opacity indicates competency level relative to her role. More opaque polygons are high competency, and translucent polygons are lower competency.
Jessica can achieve her goal of increasing her skills by working with suggested team members that have a strength in an area that is a weakness. (Shown here, other individuals can help her develop the interpersonal skill 'Patient Rapport').
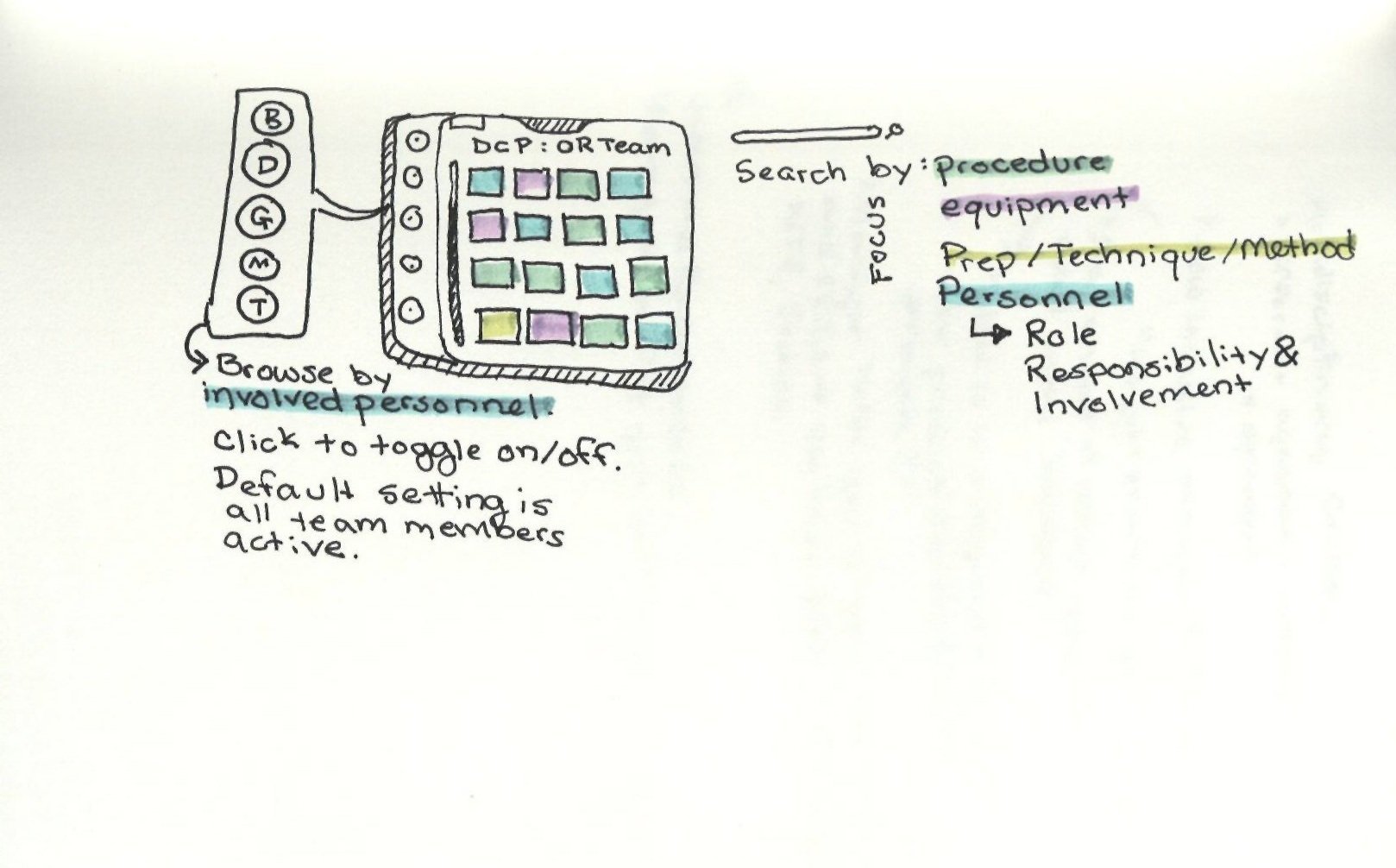
A task flow breaks down like this, with multiple ways of interacting with the information. Users can sort by team member, skills, and sub-phases of the operation.
By integrating a 'Human-in-the-loop' machine learning can reinforce patterns and preferences for better tailored suggestions for the team.
This is a visual model of my persona's aggregated skills and knowledge pertaining to a specific medical procedure, based off real-life clinician assessments and evaluations.
With the ability to see who can help whom develop a specific skill during collaboration in the O.R., teams can choose suggested task flows for diverse, desirable outcomes.
Inspecting specific moments of the suggested task flow
Capturing user input can happen in a variety of ways.
A text based model of her technical skills and knowledge are also available to the left. Hover and click states suggest different ways of interacting with the interface.
Reflection
FEATURE CREEP AND DIMINISHING RETURNS
It is easy, when conceiving of an ideal designed thing, to stuff that interface, application, tool, or other design intervention., with a staggering amount of features and functions in an effort to account for every conceivable challenge its user might face. This can be a generative area of thinking, but in execution, it starts to overwhelm the actual purpose and utility of a design. Swiss-Army-Knifing adequately explains how something that tries to be good at everything ends up more often just being okay at most things. A more pointed and intentional approach to interface design, even in investigative studies, can yield a more impactful result.
VISUAL AND VERBAL LANGUAGE MUST BE UNDERSTANDABLE FIRST
Like sounds with no meaning, the visual and verbal language a design incorporates must be understandable for it to be useful. This gets to the significant role of accessibility when interpreting the meaning of an interface. Room for unintended confusion harms a design. If a nuanced visualization requires its users to understand multi-faceted information, plainly laying out that information should be considered verbally and visually. The ability and value to provide both reinforce a user’s agency and mitigate the likelihood of presumptive fallacies of designers.
MACHINES HELPING PEOPLE HELP MACHINES
Machine learning is a relatively new and complicated field that has deep implications for society at large. Without being existentially aware, it is included in this study as an idea about potential pattern recognition and suggestion-making. Backed by algorithms derived from human users, machine learning is strengthened in a cyclical loop, training humans to train machines that train humans, and so on.